

Case Study On Brooklyn Car Rental Website Development
Introduction:
This case study is about developing and implementing a car rental website for our Brooklyn based client name "brklynrentals". Our prime responsibility was creating a user-friendly and effective online platform for customers to browse, reserve and rent cars. This case study outlines the project's goals, development process, challenges, and final results.
Name of the site : Brooklyn Rentals
Url : www.brklynrentals.com
Country : Brooklyn, New Work
Date of Live : 15-12-2022
Project Goals:
brklynrentals identified several key objectives for their car rental website development project:
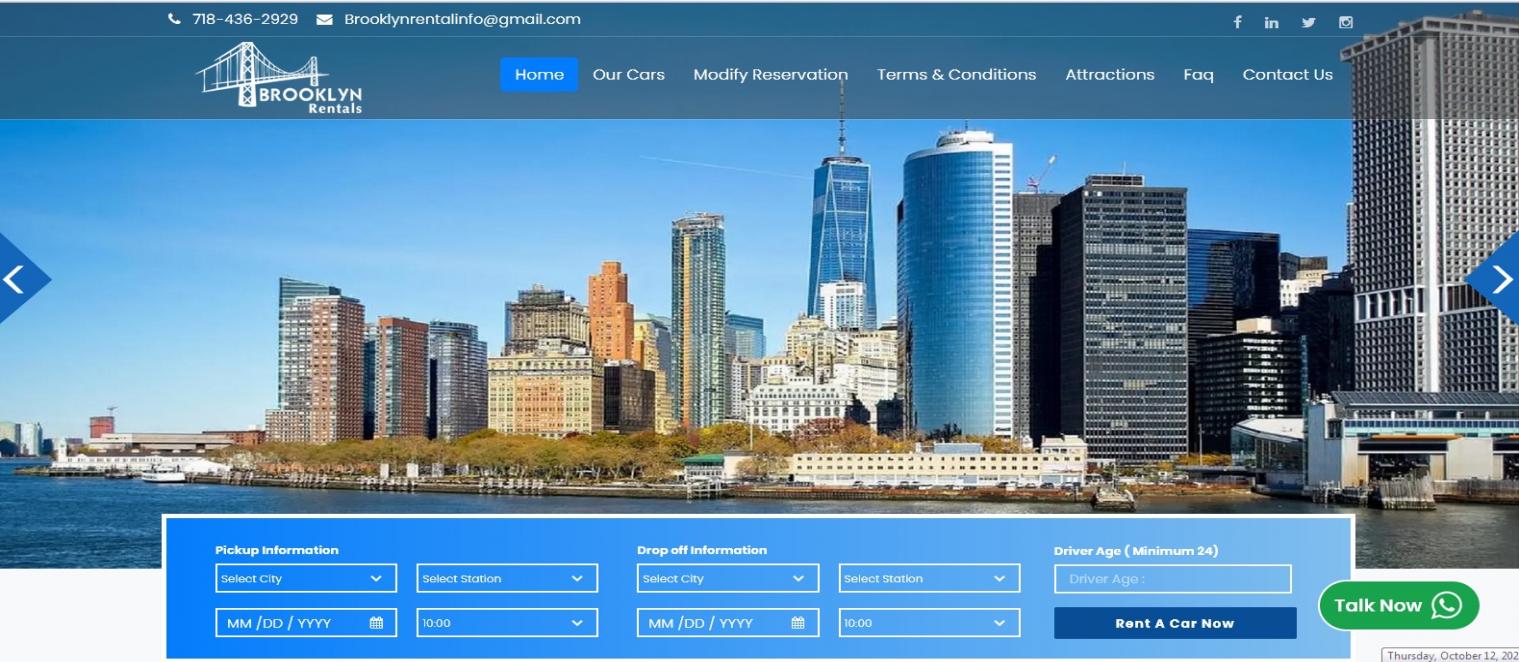
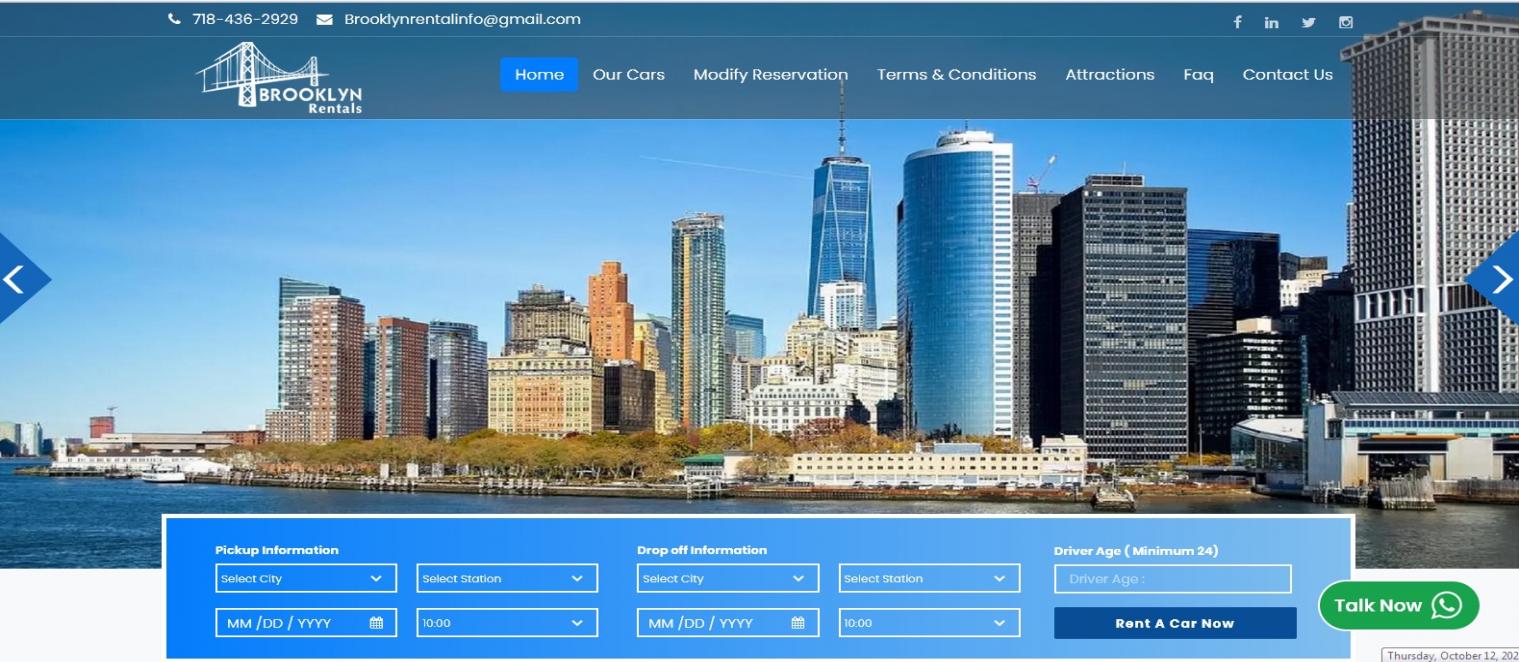
1. User-Friendly Interface : Develop a responsive and intuitive website design that provides a seamless user experience for both desktop and mobile users.
2. Vehicle Inventory Management : Implement a robust inventory management system to display available cars, including details such as make, model, price, and availability dates.
3. Reservation System : Create a reservation system that allows users to check availability, select a car, choose rental dates, and make reservations online.
4. Pay Later : With this option, customers can book a car online and pay later or pay on arrival
5. Search and Filtering : Implement advanced search and filtering options so users can easily find the car that suits their needs.
6. Boost Price : During high season, admin can boost the price of all the vehicles
7. Client Testimonial : Enable admin to provide Testimonials for both the rented cars and the overall service experience.
8. Admin Panel : Develop an admin panel for managing the vehicle inventory, user accounts, reservations, and handling customer inquiries.
Development Process:
1. Planning and Requirements Gathering :
The project began with an in-depth analysis of brklynrentals requirements and goals. Key stakeholders, including management, marketing, and IT teams, collaborated to define project scope, functionalities, and technical requirements.
2. Design and Prototyping :
The design phase focused on creating prototypes for the website's user interface. Designers ensured that the website would be visually appealing and easy to navigate. This phase also involved selecting a colour scheme and typography and creating a logo for branding.
3. Technology Stack :
The development team selected a technology stack based on the project's requirements:
Frontend: HTML5, CSS3, JavaScript for user interface building.
Backend: PHP
Database: MYSQL for data storage.
Payment Gateway: Only pay later option
4. Development and Testing :
The development phase involved building the website's frontend and backend components simultaneously. Agile development methodologies ensured frequent testing, bug tracking, and iteration.
5. Launch and Marketing :
After successful testing and final quality assurance, the website was launched on 15th December 2022. A marketing campaign was executed to promote the new online platform. This included online advertising and social media promotion to attract customers.
6. Maintenance and Support :
Post-launch, the development team continued to provide ongoing maintenance and support. Regular updates were implemented to keep the website running smoothly and securely. The main goal of these updates is to keep the website responsive, secure, and up to date with the latest technologies and trends.
Challenges Faced:
Several challenges were encountered during the development process:
1. Integration Complexity of custom Booking Engine :
Integrating the custom booking engine into the Brooklyn car rental website required thorough testing and debugging.
2. Data Security :
Ensuring the security of customer data was a top priority and required constant vigilance.
3. User Experience Optimization :
Meeting user expectations for a seamless and intuitive experience posed a continuous challenge throughout development process.
4. Scalability :
Preparing the infrastructure for increasing traffic and bookings as the business grew required careful planning.
Results:
The car rental website development project for brklynrentals was completed and launched to the public. The results achieved included:
1. Increased Revenue: The online platform allowed Brklynrentals to tap into a broader customer base, increasing revenue and bookings.
2. Enhanced User Experience: Users appreciated the user-friendly interface and convenient booking process, leading to positive feedback and increased customer loyalty.
3. Efficient Operations: The admin panel streamlined vehicle inventory management and reservation tracking, making operations more efficient.
4. Security and Trust: Implementing robust security measures and ensuring data protection enhanced customer trust and confidence in the platform.
5. Scalability: The platform was designed to scale with the business, allowing for future growth and expansion.
Conclusion:
The car rental website development for brklynrentals demonstrated the importance of careful planning, efficient development processes, and user-centred design. By focusing on user experience, security, and functionality, the website successfully met its objectives, contributing to the growth and success of the car rental business. Ongoing maintenance and improvements will continue to be essential to ensure the website remains competitive and meets evolving customer needs.